Seems like social media is on constant rise and it doesn’t look like it’s going anywhere anytime soon. Technology is progressing, which brings us new challenges that us designers, developers, as well as many others are faced with to tackle on daily basis. I have to admit, that at times it may become overwhelming a bit to keep up with it all, so it’s natural that here and there you miss something and once you come across it days, weeks or even months later, you may feel silly to talk about it or show the excitement that you just learned something new. Well, to a degree, this may be one of those posts.
I have been aware of Twitter cards for few months now and have even implemented them on my site but it wasn’t until today when I realized that I didn’t take all the steps necessary for it to actually work. Well, at least that’s my naive assumption, as I skipped the step of “approval”, which I somehow missed. Ooops! 🙂
I have done some research to see what’s the easiest way to implement it into a WordPress site. I found few plugins, out of which JM Twitter Cards seemed like the best one of them all. Mainly because I liked the fact that it was also updated just few days ago.
However, I then realized that I didn’t need it. When I implemented it months ago, I have made sure that any of the meta data needed from my blog posts, where generated dynamically on post-by-post basis. So, I sure did something good there right of the bat, which made me feel happy.
Twitter has a great documentation and list of all available meta tags that are available for you to use. This is a sample what I have in my
:<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@petragregorova">
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php echo get_post_meta($post->ID, "Metadescription", true); ?>">
<meta name="twitter:url" content="<?php the_permalink() ?>">
<meta name="twitter:image:src" content="<?php bloginfo('template_directory'); ?>/img/petrag-256.jpg"/>
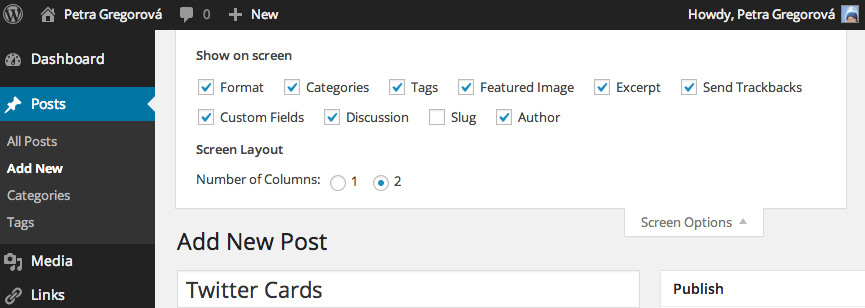
I assume that all of it is pretty straight forward, but maybe for some with a little exception of <meta name="twitter:description" content="<?php echo get_post_meta($post->ID, "Metadescription", true); ?>">. I am pulling my description from a custom field that I have enabled for my WordPress blog posts at the top of my page, within Screen Options menu.

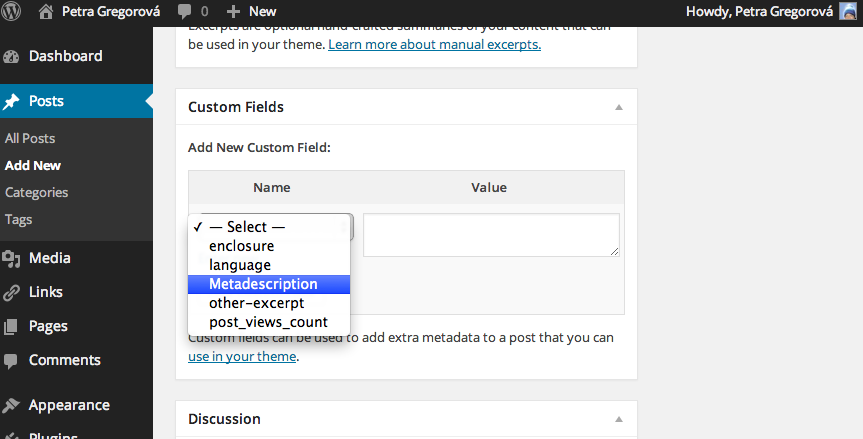
Once I got that enabled, then I was able to scroll down, below my post, where then within “Custom Fields” section, I could manually add my post-specific meta data, that are not only applied to my meta description, but also to twitter description.

Since not all my posts have an image, for the time being, I am pointing to my site’s favicon as a default for all my posts.
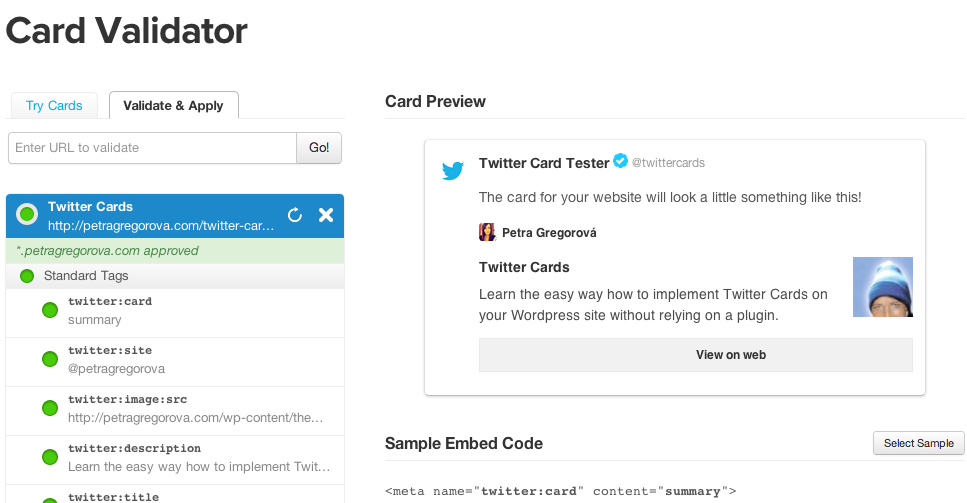
The one last step that I wasn’t fully aware of months ago, was the validation tool that is provided by Twitter. It not only allows you to add your own data and see its output, but you can also add a specific url form your site to validate it. And that’s exactly where I found out that I need Twitter to actually authorize my cards for my domain. Once I submitted few basic information, I was notified that it may take few weeks until my domain will get authorized. To my own pleasant surprise, let’s just say it was more like few minutes rather than weeks.

Once I got approved, I ran the validator on this page and let’s just say I was happy as clam to see all the green poppin’. 🙂
Hopefully you found this at least a bit useful. Any suggestions, recommendations or comments are always more than welcome. You can write me right below, or feel free to ping me on Twitter at @petragregorova